The main objective of the re-design of Pigeonhole Live's Insights sections is to allow the enterprise customers to be able to track their event attendees engagement data for internal learnings and evaulation of the success rate of the held events.
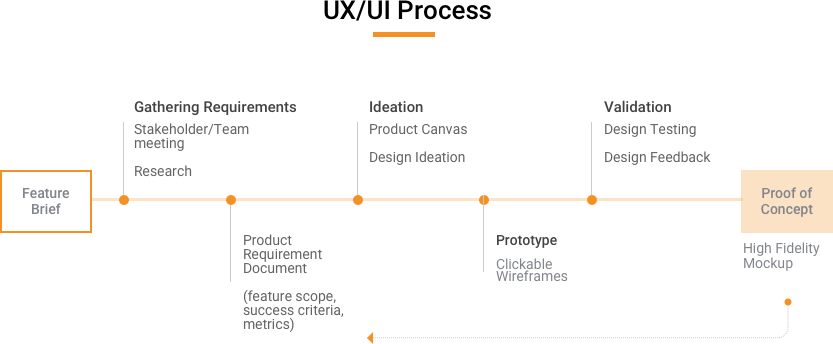
The process chart below highlights the key steps of the re-design iteration process.

Kickoff meeting with product owner and product team
- The meeting kicked off with the product owner stating an initial vision for the feature improvements.
- The preliminary discussion touched on some possible metrics to track on the overview level and event types level.
- More research is required to decide what is in scope and what is out of scope for this iteration.
Research
- Internal findings are derived from discussion with the the back-end team to access what available data points are technically feasible for data collection.
- Desk research is conducted online on what are the analytics features being offered by the competitors' products.
Product Requirements Document(PRD)
- Draft an initial requirements document of the proposed feature re-design gathered from the stakeholders and findings on Confluence for further discussions and alignment with the product team.
- Include metrics such as Active Users count(real-time and overtime), Device Type Profiles, Social Media Sign-in, Event type engagement rates and counts.
- The insights charts could incorporate filtering options.
- Organic Sign-up v.s. Managed Sign-up
- Interactive animated chart visualisation type like D3.
- Usage of Powerpoint slides add in and Passcode might be difficult to track effectively.
What is In-Scope:
What is Not In-Scope:
Challenges:
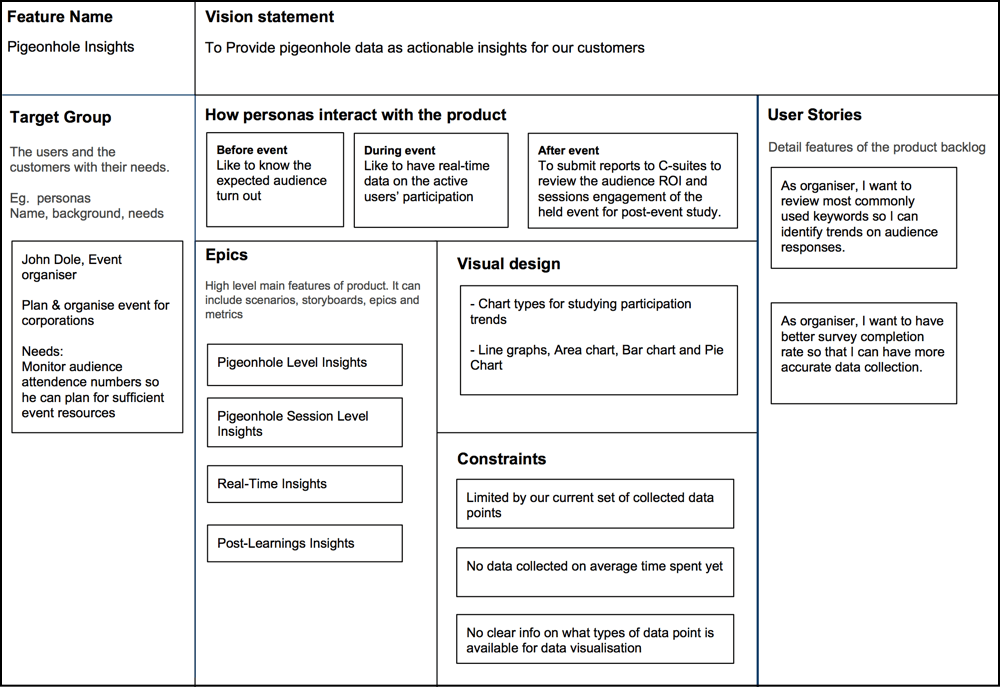
An excerpt from an in-progress Product Canvas
The Product Canvas method is used to create a high-level vision for the feature re-design. It serves as a team alignment tool to plan what will the design be like in broad strokes and what are the relevant constraints.

Design Ideation and Validation
- Design early low-fidelity mockups iterations and screen states that adhered to the UI pattern library of Pigeonhole Live
- Progressively tested the low/high fidelity Invisionapp clickable prototypes with business and product teams to access design feasibility of the mock-ups.
- If required revert to edit/update the Product Requirements Document to iterate the design till an acceptable criteria is met.
Proof Of Concept
The Proof Of Concept deliverable would be a high fidelity clickable UI design mock-up to be used as a next step forward to refine till a fit-for-release feature sets in the roadmap.
*Disclaimer: The above engagement metrics and numbers are only meant to be used for design mock-up purposes only. They are not representative of the actual client's events.